বৈশিষ্ট্যটি ScrollToTextFragment এর উপর ভিত্তি করে তৈরি করা হয়েছে, যা একটি অপেক্ষাকৃত নতুন ওয়েব প্রযুক্তি। ওয়েব ইনকিউবেটর কমিউনিটি গ্রুপ দ্বারা উন্নতW3C এ। এটি একটি কাজ চলছে, তবে এটি ইতিমধ্যেই এজ 83 এবং ক্রোম 80 এবং তার উপরে উপলব্ধ৷ এটি অন্যান্য Chromium-ভিত্তিক ব্রাউজারে কাজ করতে পারে বা নাও করতে পারে।
ScrollToTextFragmentব্যবহারকারীদের সহজে একটি ওয়েব পৃষ্ঠার নির্দিষ্ট বিষয়বস্তুতে নেভিগেট করতে সক্ষম করার জন্য তৈরি করা হয়েছে৷ এটিকে সমর্থন করে, ক্রোম URL খণ্ডে একটি পাঠ্য স্নিপেট নির্দিষ্ট করার অনুমতি দেয়। এই ধরনের একটি খণ্ড সহ একটি URL-এ নেভিগেট করার সময়, ব্রাউজারটি পৃষ্ঠায় পাঠ্য স্নিপেটের প্রথম উদাহরণটি খুঁজে পাবে এবং এটিকে দেখাবে৷ স্ক্রোল-টু-টেক্সট প্রথম Chrome 74-এ প্রবর্তন করা হয়েছিল কিন্তু একটি পতাকা দিয়ে লুকানো হয়েছিল।
এই পোস্টটি আপনাকে দেখাবে কিভাবে একটি ওয়েব পৃষ্ঠায় একটি পাঠ্য খণ্ডের একটি লিঙ্ক তৈরি করতে হয়৷গুগল ক্রম.
গুগল ক্রোমে একটি ওয়েব পেজে একটি টেক্সট ফ্র্যাগমেন্টের একটি লিঙ্ক তৈরি করতে,
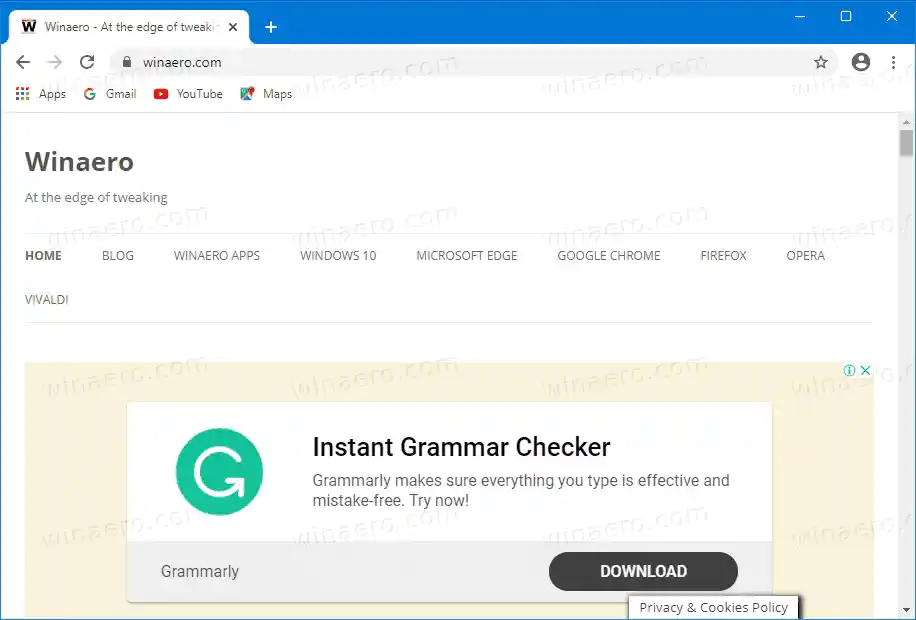
- Google Chrome খুলুন এবং লক্ষ্য পৃষ্ঠায় নেভিগেট করুন।

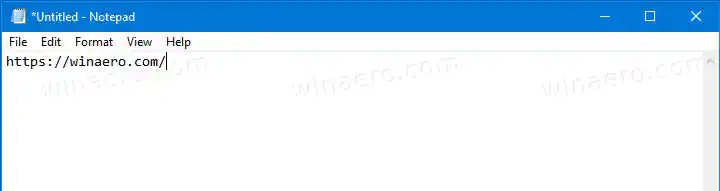
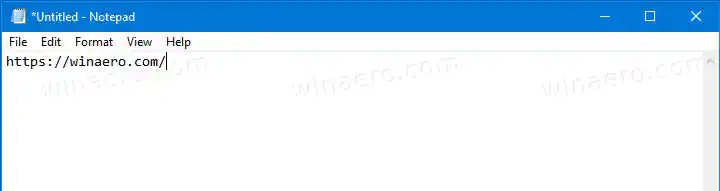
- সেই পৃষ্ঠার URL অনুলিপি করুন এবং যেকোনো পাঠ্য সম্পাদকে পেস্ট করুন, যেমন নোটপ্যাডে।

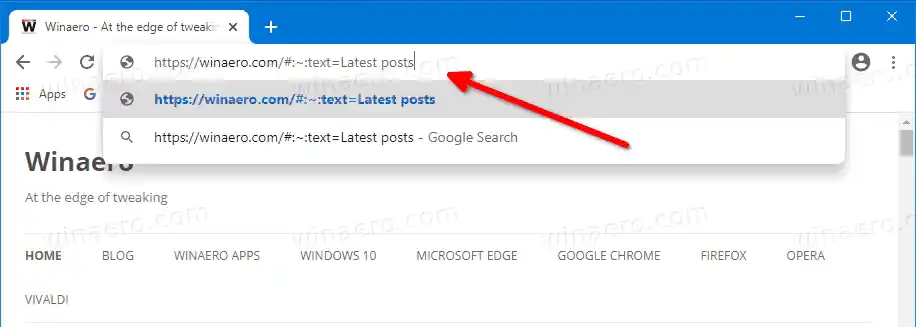
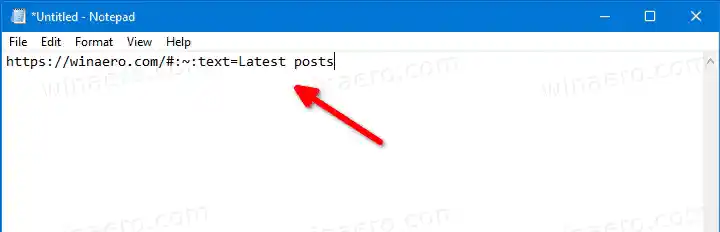
- নোটপ্যাডে, URL-এর শেষে নিচের অংশটি কপি করে পেস্ট করুন: |_+_|।

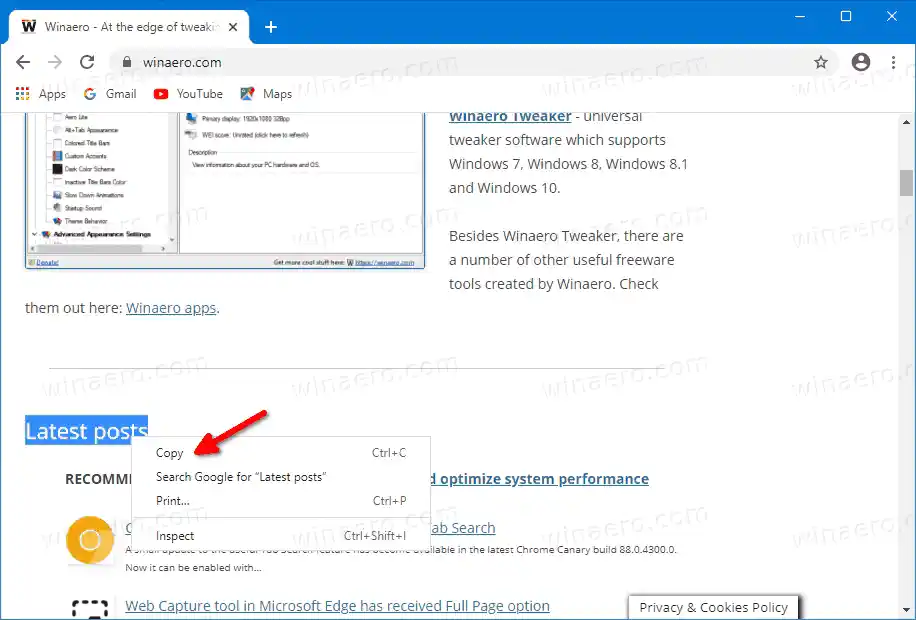
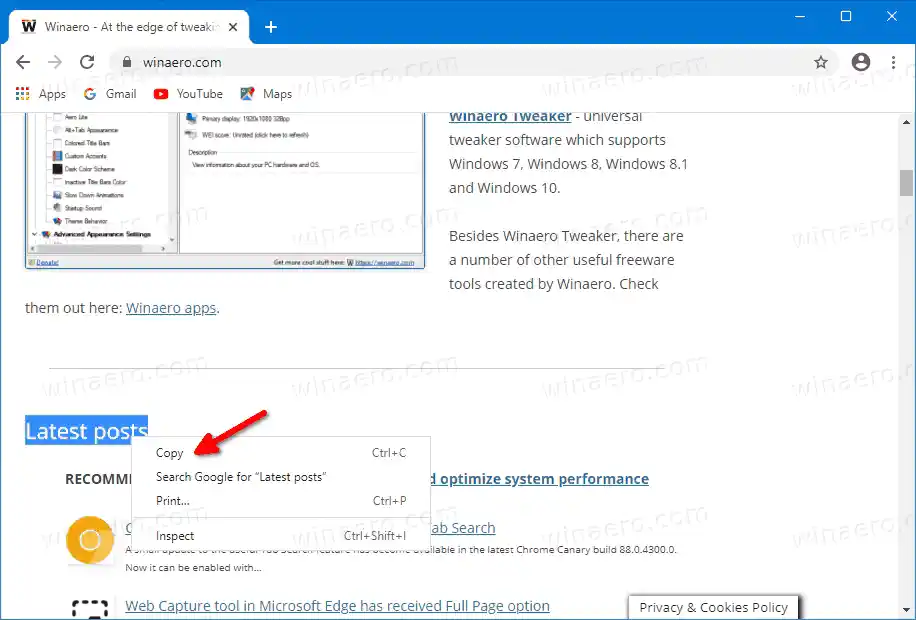
- আপনি একটি লিঙ্ক তৈরি করতে চান এমন একটি পাঠ্য খণ্ড নির্বাচন করুন এবং অনুলিপি করুন৷

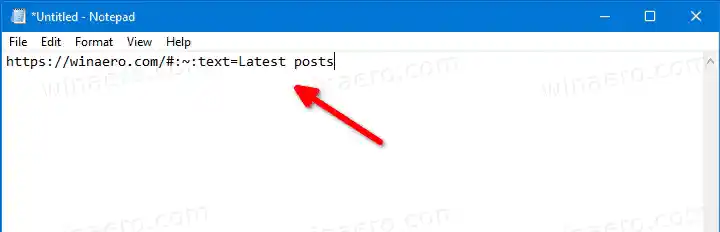
- এটি |_+_| এর পরে পেস্ট করুন। আপনি |_+_| এর মত একটি লিঙ্ক পাবেন।

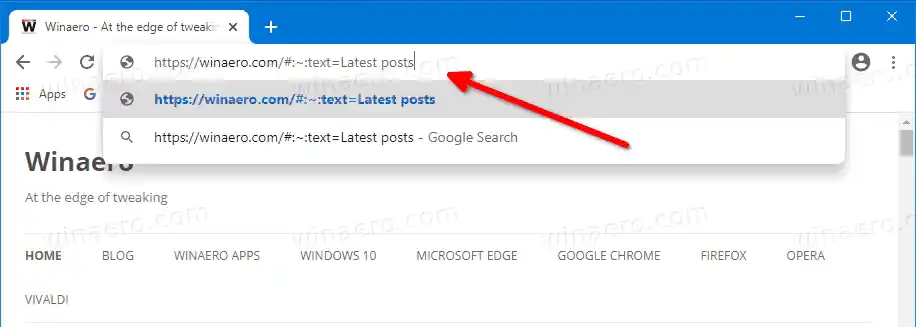
- আপনার এখন নোটপ্যাডে থাকা লিঙ্কটি অনুলিপি করুন এবং Chrome এর ঠিকানা বারে পেস্ট করুন৷

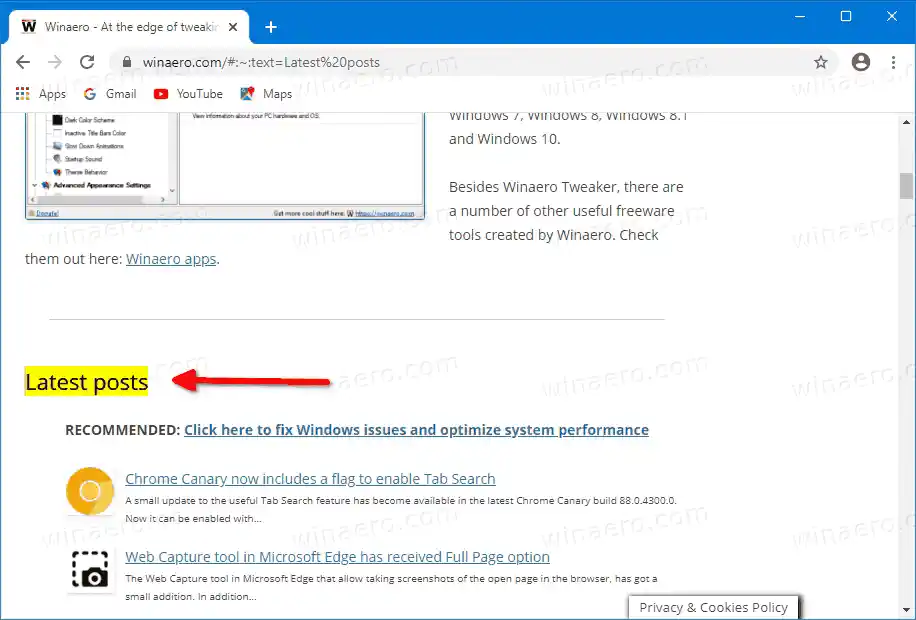
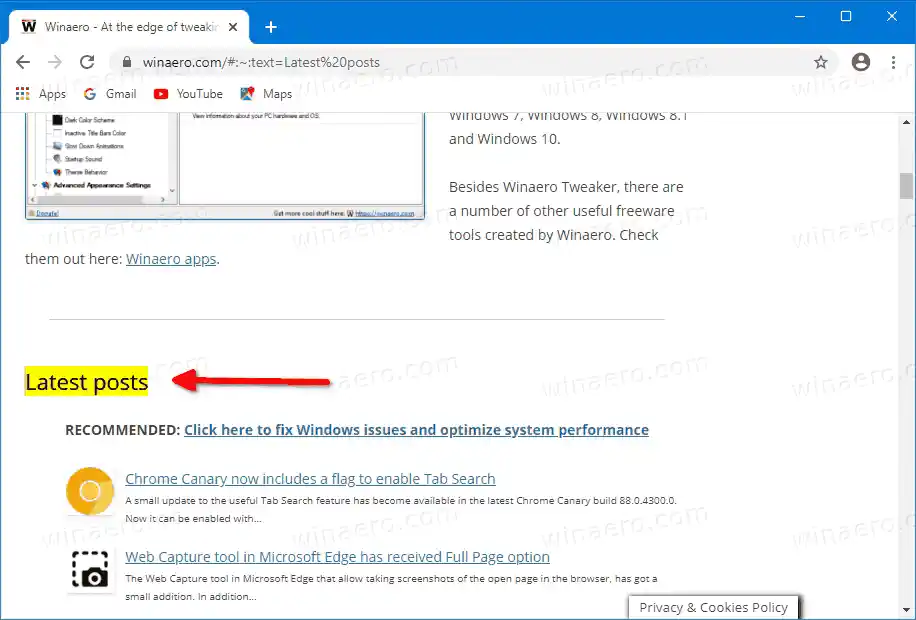
- একবার আপনি এন্টার টিপুন, এটি লক্ষ্য পৃষ্ঠাটি খুলবে, এটি নির্দিষ্ট পাঠ্য খণ্ডে স্ক্রোল করবে এবং হাইলাইট করবে।

তুমি পেরেছ!
উদাহরণস্বরূপ, উইনারোর সর্বশেষ পোস্ট বিভাগে সরাসরি যেতে, আপনি নিম্নলিখিত URLটি ব্যবহার করতে পারেন:
কিভাবে পরীক্ষা গ্রাফিক্স কার্ড
https://winaero.com/#:~:text=সাম্প্রতিক পোস্ট
এই পদ্ধতিটি ব্যবহার করে, আপনি যেকোন ওয়েব সাইটের যেকোনো পাঠ্য অংশের একটি লিঙ্ক তৈরি করতে পারেন। এটি খুবই উপযোগী যখন আপনি দ্রুত কাউকে একটি ওয়েবপৃষ্ঠার একটি টেক্সট খণ্ডের দিকে নির্দেশ করতে চান যার জন্য কোনও অ্যাঙ্কর নেই৷